728x90
반응형

📂 실습문제
💬 <form> 예제
폼 예제.hwp
0.06MB
💬 성적표
성적표 문제.hwp
0.02MB
💬 회원등록
회원가입 폼 양식 문제.hwp
0.07MB
📃 주문서 폼을 만드시오.
💻 실행 화면

📝 Request.html
Request.html
0.00MB
<body>
<fieldset>
<legend>개인 정보</legend>
<label for="name">이름</label>
<input type="text" id="name">
<br>
<label for="addr">메일주소</label>
<input type="email" id="addr">
<br>
<label for="url">홈페이지(URL)</label>
<input type="url" id="url">
</fieldset>
<br>
<fieldset>
<label for="find">상품 검색</label>
<input type="text" id="find">
</fieldset>
<br>
<fieldset>
<legend>주문 정보</legend>
<label for="color">주문 색상</label>
<input type="text" id="color">
<br>
<label for="num">주문 개수</label>
<input type="range" min="0" max="3">
<br>
<label for="size">사이즈</label>
<input type="text" id="size">
<br>
<label for="day">주문일</label>
<input type="date" id="day">
</fieldset>
<br>
<fieldset align="center">
<input type="submit" value="쿼리 전송">
<input type="reset" value="원래대로">
</fieldset>
</body>📃 세미나 폼을 만드시오.
💻 실행 화면

📝 Seminar.html
Seminar.html
0.00MB
<body>
<table border="2" style="background-color:gainsboro ;">
<tr>
<td>
<label>세미나 정보</label>
<ol>
<li>주제 : 차세대 웹 표준 기술 HTML</li>
<li>일정 : 5월 12일 14:00 ~ 17:00</li>
<li>장소 : 공학관 2층 세미나실</li>
<li>인원 : 선착순 100명</li>
<li>비용 : 본교 학생 무료(외부 참가자 5,000원_</li>
<li>참가신청 : 아래 양식에 빠짐없이 기입하여 접수해 주세요.</li>
</ol>
</td>
</tr>
</table>
<br>
<fieldset>
<legend>개인 정보</legend>
<label for="name">이름</label>
<input type="text" id="name">
<br>
<label for="pw">비밀번호</label>
<input type="password" id="pw">(수정시 필요)
</fieldset>
<br>
<fieldset>
<legend>참가 정보</legend>
<fieldset>
<legend>참가 유형 선택</legend>
<label><input type="radio">무료(교내참가자)</label>
<label><input type="radio">유료(교외참가자)</label>
</fieldset>
<fieldset>
<legend>관심 분야 선택</legend>
<label><input type="checkbox">HTML5 시맨틱</label>
<label><input type="checkbox">CSS3</label>
<label><input type="checkbox">Web Storage</label>
<label><input type="checkbox">Web Socket</label>
<label><input type="checkbox">Canvas</label>
<label><input type="checkbox">Geolocation</label>
</fieldset>
</fieldset>
<br>
<fieldset>
<legend>선택 사항</legend>
<label>직업</label>
<select>
<option>가까운 분야 선택</option>
<option>학생</option>
<option>웹개발</option>
<option>웹디자인</option>
<option>교육관련</option>
<option>기타</option>
</select>
<br>
<label>남길 말씀</label>
<textarea cols="100" rows="10"></textarea>
</fieldset>
<hr>
<form align="center">
<input type="submit" value="접수하기">
<input type="reset" value="다시쓰기">
</form>
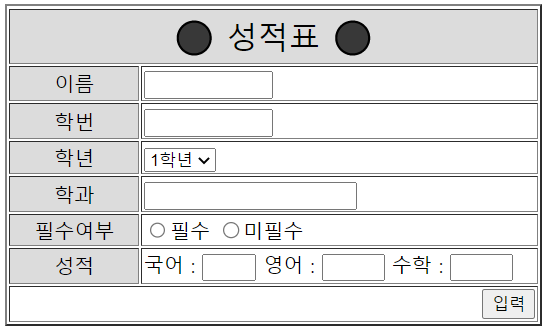
</body>📃 성적표 폼을 만드시오.
💻 실행 화면

📝 scoreTable.html
scoreTable.html
0.00MB
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>성적표</title>
</head>
<body>
<table align="center" border="2" width="430">
<tr>
<td style="background-color:gainsboro; font-size:25px;" colspan="2" align="center" height="40">⚫ 성적표 ⚫</td>
</tr>
<tr>
<td style="background-color:gainsboro;" align="center" width="100">이름</td>
<td><input type="text" size="10"></td>
</tr>
<tr>
<td style="background-color:gainsboro;" align="center" width="100">학번</td>
<td><input type="text" size="10"></td>
</tr>
<tr>
<td style="background-color:gainsboro;" align="center" width="100">학년</td>
<td><select>
<option>1학년</option>
<option>2학년</option>
<option>3학년</option>
<option>4학년</option>
</select></td>
</tr>
<tr>
<td style="background-color:gainsboro;" align="center" width="100">학과</td>
<td><input type="text"></td>
</tr>
<tr>
<td style="background-color:gainsboro;" align="center" width="100">필수여부</td>
<td><input type="radio">필수 <input type="radio">미필수</td>
</tr>
<tr>
<td style="background-color:gainsboro;" align="center" width="100">성적</td>
<td>국어 : <input type="text" size="1"> 영어 : <input type="text" size="2"> 수학 : <input type="text" size="2">
</td>
</tr>
<tr>
<td align="right" colspan="2">
<input type="submit" size="" value="입력">
</td>
</tr>
</table>
</body>
</html>📃 성적표 폼을 만드시오.
💻 실행 화면

📝 freeRegister.html
freeRegister.html
0.00MB
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>무료 회원등록</title>
</head>
<body>
<fieldset style="width:35em; height:30em;" align="center">
<h3 style=color:blue;>🔵 무료 회원등록 🔵</h3>
<form align="left">
<label>아이디 : <input type="text" size="15"></label>
<label>
주민등록번호 : <input size="7"> ~ <input size="7">
</label>
<br>
<label><input type="radio">양력</label>
<label><input type="radio">음력</label>
<label>
생년월일 : 19<input type="number" min=77 max=99 size="1" value="77">년
<input type="number" min=1 max=12 value=07 size="1">월
<input type="number" min=1 max=30 value=07 size="1">일
</label>
<br>
<label>* 사용하시는 언어를 선택하세요 - Language:</label>
<br>
<select multiple>
<option>Visual Basic</option>
<option>Visual C++</option>
<option>Delphi</option>
<option>Java</option>
</select>
<br>
<label>
* 가입동기 :
<select>
<option>TV광고</option>
<option>검색 사이트</option>
<option>추천인</option>
<option>기타</option>
</select>
</label>
<br>
<label>* 자기 소개를 해주세요.</label>
<br>
<textarea style="width:30em; height:10em;">상세하고 구체적으로 적어주세요!! *^^*</textarea>
<br>
<label>사진 첨부 : <input type="file"></label>
<hr>
<input type="submit" value="초기화">
<input type="submit" value="전송">
</form>
</fieldset>
</body>
</html>728x90
반응형
'Front-End > HTML | CSS' 카테고리의 다른 글
| CSS - 선택자 (0) | 2022.07.13 |
|---|---|
| CSS - 기본 문법 (0) | 2022.07.12 |
| HTML - 입력 양식 작성하기, <form> 태그 (0) | 2022.07.08 |
| HTML - 실습문제 03 (0) | 2022.07.07 |
| HTML - 기본 구조와 태그 (0) | 2022.07.07 |





댓글